WordPressプラグインで簡単にできる、PageSpeed Insightsでの高速化対策
Webページでは価値の高いコンテンツを掲載することが一番大切ですが、それをストレスなく表示させることもまた重要です。いくら良いコンテンツでも、表示が遅かったり、見えにくかったりすると、ユーザーとしては残念ですが、価値が下がってしまいます。
ここではそんな表示速度を測ることができるツールを使って、どうすればWordPressの表示速度を改善できるのかを考えてみたいと思います。難しい技術的な話ではなく、WordPressの無料プラグインを使って簡単にできるものだけを利用していますので、ご参考にしてみてください。

事例となっているのは、WordPressで構築された当社のWebマガジン「ぼちぼち」です。
使っているwpXサーバーの管理画面で行う高速化設定(キャッシュ設定、mod_pagespeed設定)は無効化した状態での検証です。
テーマは、WSC8をほぼそのまま利用しています。
実際の検証は、PageSpeed Tools Insightsを使いますが、ツールは以下のどちらを使っても結果は同じです。
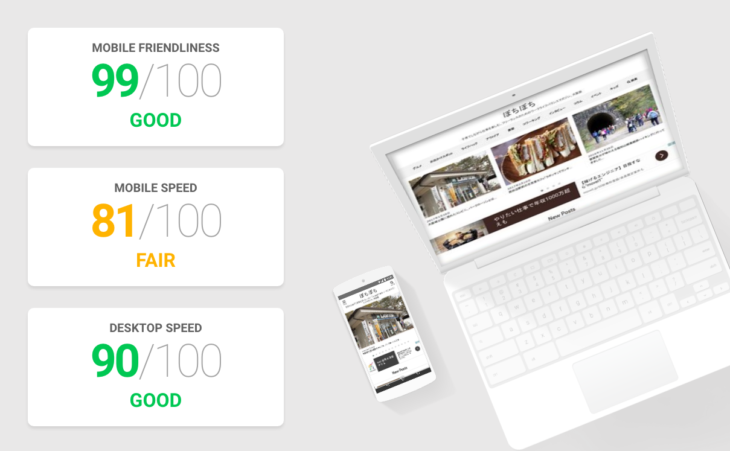
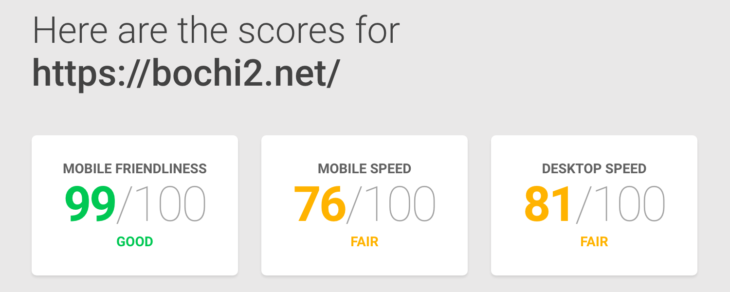
最終的に高速化対策を行なった後のベスト結果がこちら

細かくチューニングすれば、まだまだいけるのでしょうが、プラグインで簡単にできるのはここまでということで。
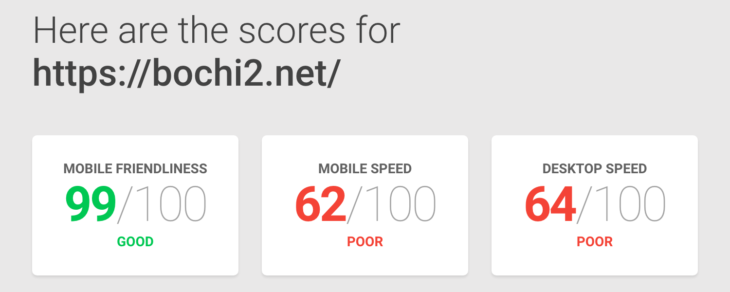
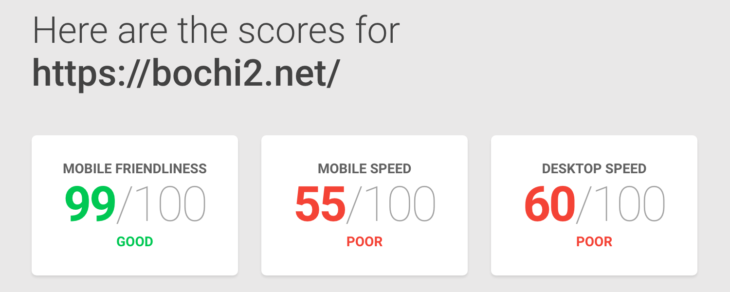
なにもしていない時の結果がこれでした

赤い字で表示されているのでまるで警告ですね。このままではあまり気分が良くありません。
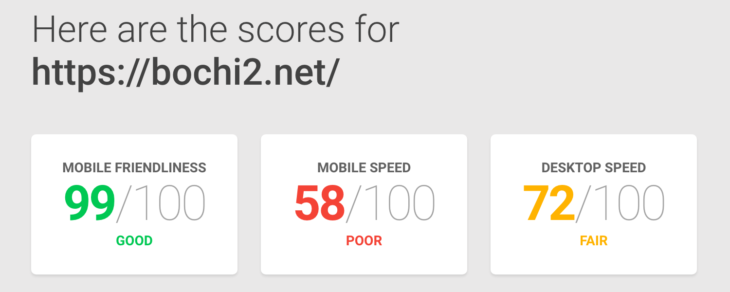
Jetpackプラグインで、Photonを有効にしたのみの結果

PhotonはJetpackに付属のCDN(コンテンツ・デリバリー・ネットワーク)ですが、画像などのファイルを外部のキャッシュサーバーに分散して保存し、そこから読み込むシステムです。今回のテストではこれを有効化した時にもっとも良い数値をを出しました。しかしHTMLの構造によっては正しく画像が表示されない場合もあるようなので、その場合には注意しましょう。
もしJetpackを入れたくないという場合には、次に紹介するWP Fastest Cacheにもこれと同じPhotonが使える機能がありましたので、そちらを使ってもいいでしょう。
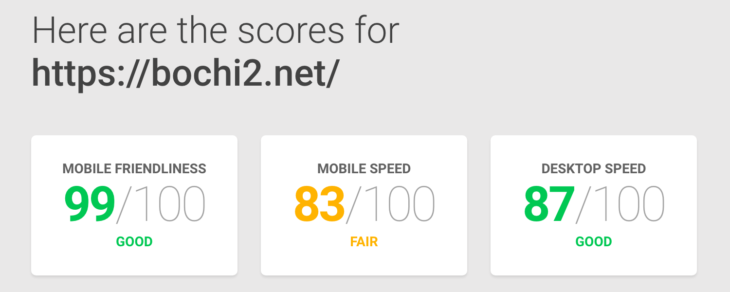
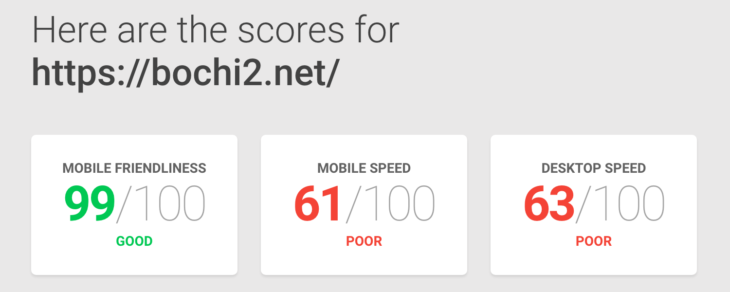
WP Fastest Cacheでキャッシュを有効し、CSSやJSの最適化設定を有効にしただけの結果

WP Fastest Cacheは最近よく使っているキャッシュ系プラグインです。体感的に表示速度が一番早くなったのはこれでした。キャッシュ以外にCSSやJSのチューニングができるのもいいですね。
EWWW Image Optimizerプラグインで画像の最適化を実施しただけの結果

EWWW Image Optimizerは画像のロスレス圧縮(可逆圧縮)をするためのプラグインですが、ロスレス圧縮ができれば他のものでも結果は同じだと思います。有効化しただけでは効果はありませんので、最初は一括最適化を実行してください。
詳細な設定や有料機能もありますが、特になにもしなくても大丈夫です。
今回の検証で効果があったのは以上の3つの対策です。
これらを同時に行なった時が、もっともよい結果となりました。
あと以下は参考ですが、よく高速化できると言われているプラグインだったので、検証のみ行なっています。いずれも設定はデフォルトなので、細かくチューニングすればさらに効果が上がることは期待できると思われます。
BJ-Lazy-Loadプラグインのみを有効化した時の結果

Head-Cleanerプラグインを有効化した時の結果

JavaScript to Footerプラグインを有効化した時の結果

以上、WordPressで構築された当社のWebマガジン「ぼちぼち」での検証でした。
簡単にできる対策ばかりなので、よろしければトライしてみてください。またコメントにてみなさまの環境での結果をご報告いただけると嬉しいです。